ECharts是一款功能丰富且强大的图像处理软件,拥有各种各样的图表样式,让你可以轻松制作出图表,适用于不同行业的人员使用。而且该软件采用可视化的图表效果,让你能够一目了然的看出数据的增长、降低,同时它支持在手机端和电脑上都能使用,就算你没有电脑,只要有一部手机就能制作出图表。

基本简介
echarts是做数据统计。
1.echarts中更是加入了更多丰富的交互功能以及更多的可视化效果,并且对移动端做了深度的 优化
2.底层依赖轻量级canva+库zrender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表
3.echarts,一个纯javascript的图表库,可以流畅的运行在pc和移动设备上,兼容当前绝大部分浏览器(ie8/9/10/11),chrome,firefox,safari等
软件功能
动态 Logo
水球图的使用方式非常简单,实现以下这样的效果,只需要将系列类型设为liquidfill,并且指定数据即可
表值数据图
除此之外,象形柱图还可以用同一图形的个数表现数值,实现类似echarts圣诞活动页中一群小精灵的效果。因而象形柱图可以很大程度上满足信息图的制图需求
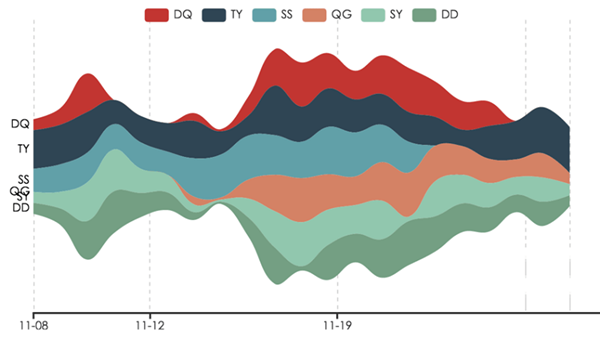
地理提示图
主题河流图是一种特殊的流图,它主要用来表示事件或主题等在一段时间内的变化。主题河流中不同颜色的条带状河流分支编码了不同的事件或主题,河流分支的宽度编码了原数据集中的value值。此外,原数据集中的时间属性,映射到单个时间轴上
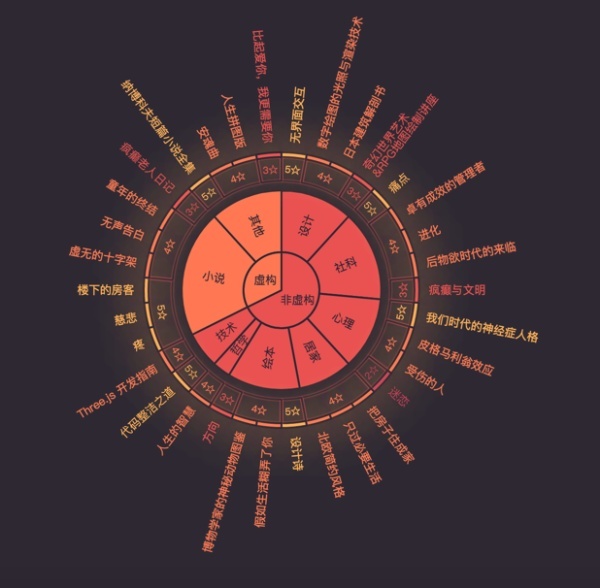
象形柱图
象形柱图是可以设置各种具象图形元素(如图片、svgpathdata等)的柱状图。往往用在信息图中,用于有至少一个类目轴或时间轴的直角坐标系上,在echarts圣诞活动页中,我们制作了以下这个驯鹿和交通方式的速度对比图,这样的图表可以使用echarts象形柱图方便地实现
软件特色
拖拽重计算
拖拽重计算特性(专利)带来了数据统计图表从未有过的用户体验,允许用户对统计数据进行有效的提取、整合,甚至在多个图表间交换数据,赋予了用户对数据进行挖掘、整合的能力
值域漫游
基于坐标的图表(如地图、散点图)通过色彩变化表现数值的大小能直观形象的展示数据分布。但如何聚焦到我所关心的数值上?echarts拥有值域漫游的功能,让你可以轻松进行数值筛选
大规模数据模式
如何展现成千上百万的数据?貌似除了用专业的统计工具(如matlab)外别无选择?不,在拥有众多交互特性下echarts依然可以做到直角系图表(折、柱、散点、k线)20万数据秒级出图

使用方法
1.下载完成之后,我们也可以来使用,创建一个html文件引用echarts.js和设置两个具备宽高的div准备绘制柱状图和饼图,如下图所示

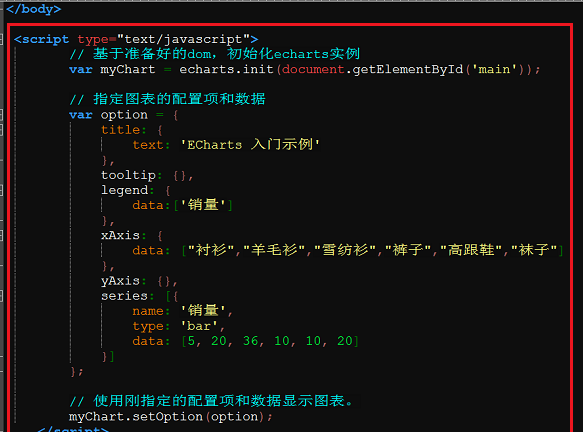
2.我们基于创建好的柱状图div,首先指定图表的配置项和数据,然后将图表的配置项和数据都显示出来,如下图所示

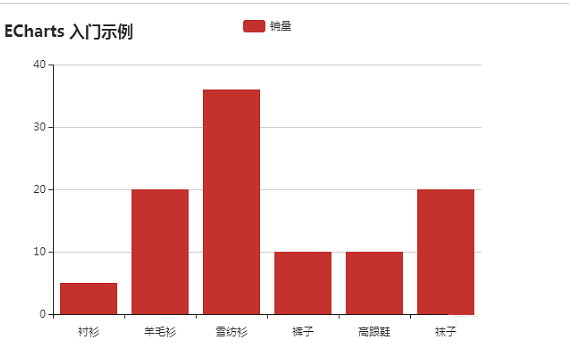
3.我们在浏览器打开,可以看到已经成功通过echarts绘制了一个柱状图,如下图所示

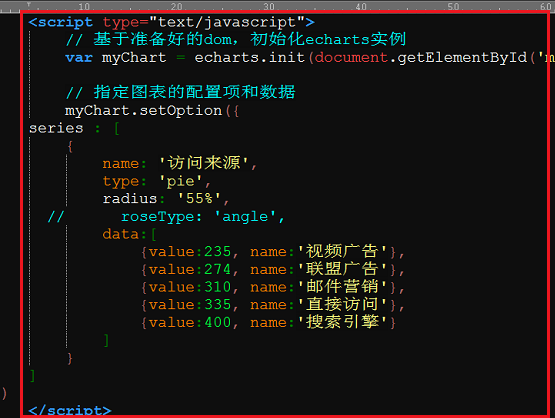
4.我们下面来绘制饼图,同样也是先初始化echarts实例,指定图表配置项和数据,如下图所示

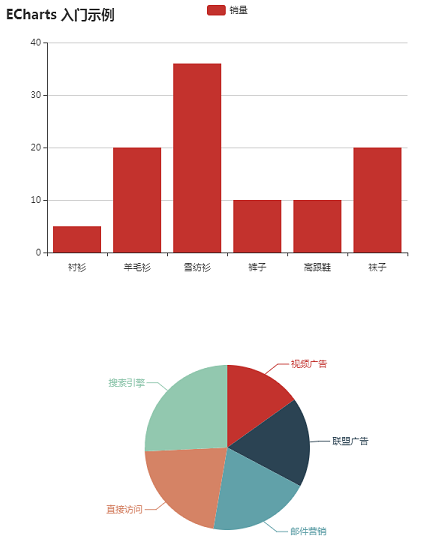
5.我们在浏览器重新打开页面,可以看到饼图也绘制好了,如下图所示

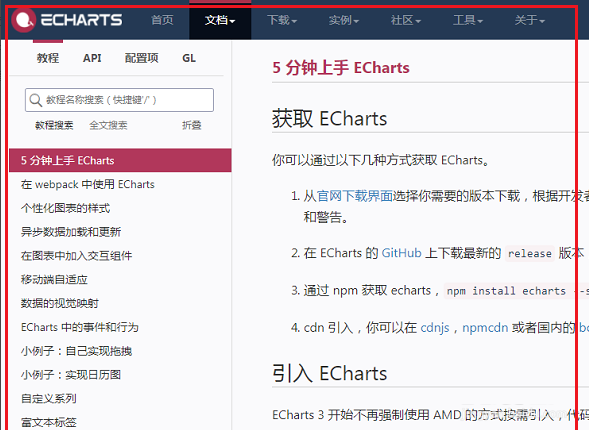
6.我们也可以进去官网,查看文档,掌握详细的使用方法,如下图所示

常见问题
1、echarts是做什么的?
答:简单来说是互联网开发程序过程中,后台数据库用以实现数据到图形的映射的一个插件。
2、echarts is not defined是什么意思?
答:出现了echarts is not defined的报错是版本的问题。
对于压缩版的echarts2.2.7及以上版本,是包含了esl的,所以直接像官网一样引入到页面即可。
也有可能是直接引用了项目文件,这不是模块化的方式,所以浏览器也就很直接报错误。
更新日志
1、map series可以使用用户指定的geo 坐标系了(原先是只能使用内置的 geo 坐标系)。从而,geo 坐标系可以使用map series控制自身的颜色,并且map series可以和其他类型的 series(如scatter series)共享 geo 坐标系。参见series-map.geoIndex。
2、增加了focusNodeAdjacency action,从而能用 API 控制graph的连接高亮。
3、增加了series-pie.animationType,支持不同的饼图动画效果。
4、animationDuration增加了回调函数支持,可以根据不同的数据项得到不同的动画时长。
5、category axis支持了minmax的设置。
6、category axis默认情况会显示所有的类目,不论是否有类目中没有数据(原先两端的没有数据的类目不会被显示)。
7、singleAxis中的data支持了一维数组的数据格式,如[11, 23, 44]。
8、dataZoom支持了singleAxis。
9、开放了 throttle 工具方法:chart.util.throttle。
10、优化了直角坐标系中数据全不显示时的显示效果。
11、K 线图支持了barWidth,barMinWidth,barMaxWidth设置。
12、线图支持了symbol,symbolSize设置。
13、支持了visualMap-piecewise中数据标签和首尾的文本同时显示。参见visualMap-piecewise.showLabel。
14、支持了visualMap支持系列中的某些数据不受visualMap控制。
15、 在showTip事件中开放了dataIndex参数。
16、修复了 tooltip 中的 XSS 隐患。
17、修复了series-graph.edgeLabel中部分属性无效的问题。
18、修复了series-gauge中minmax是stirng时的 tick 渲染问题。
19、修复了series-gauge.pointer.show的问题。
20、修复了series-radar在无数据时渲染可能抛错的问题。
21、修复了markArea.label.normal.show的问题。
22、优化了log 数轴中,数据小于等于 0 时的处理。
上一个:Manga Studio EX下载_Manga Studio EX(动漫设计制作软件) 5.0.3 免费
下一个: Passport Photo Maker下载_Passport Photo Maker(护照照片制作软件) 9.0 官方版
-
 Recovery进不去怎么办 重刷Recovery方法介绍经常刷机的用户们都知道这Recovery是非常方便实用的,这Recovery无法进入是什么原因呢?这对于用户们来说影响也是挺大的,下面就一起来看看这处理方法。2021-11-033
Recovery进不去怎么办 重刷Recovery方法介绍经常刷机的用户们都知道这Recovery是非常方便实用的,这Recovery无法进入是什么原因呢?这对于用户们来说影响也是挺大的,下面就一起来看看这处理方法。2021-11-033 -
![赛博朋克2077Quadra Turbo-R V-tech获得方法介绍[多图]](/uploadfile/2022/0919/20220919082700940.jpg) 赛博朋克2077Quadra Turbo-R V-tech获得方法介绍[多图]赛博朋克2077Quadra Turbo-R V-tech获得方法介绍[多图],赛博朋克2077QuadraTurbo-RV-tech是游戏当中的一个座驾,其实也有说是跑车吧,这个的话是十分有名的,之前在其他的地方也出现过,只不过这一次的话,真的出现在了游戏当中,十分的拉风,外观的话也比较的好看,性2022-10-019
赛博朋克2077Quadra Turbo-R V-tech获得方法介绍[多图]赛博朋克2077Quadra Turbo-R V-tech获得方法介绍[多图],赛博朋克2077QuadraTurbo-RV-tech是游戏当中的一个座驾,其实也有说是跑车吧,这个的话是十分有名的,之前在其他的地方也出现过,只不过这一次的话,真的出现在了游戏当中,十分的拉风,外观的话也比较的好看,性2022-10-019 -
![ProjectCL上线时间? ProjectCL怎么样?[多图]](/uploadfile/2022/1115/20221115050716980.jpg) ProjectCL上线时间? ProjectCL怎么样?[多图]ProjectCL上线时间? ProjectCL怎么样?[多图],ProjectCL这又是一款沙盒制作类游戏了!还记得之前我的世界这款游戏的回忆吗!玩家们跟着自己的小伙伴一起开黑,没日没夜的在哪里撸树,挖矿,打僵尸什么的。那个时候制作出来一些白银套,黄金套都是很厉害的,然而在后来的水晶2022-11-222
ProjectCL上线时间? ProjectCL怎么样?[多图]ProjectCL上线时间? ProjectCL怎么样?[多图],ProjectCL这又是一款沙盒制作类游戏了!还记得之前我的世界这款游戏的回忆吗!玩家们跟着自己的小伙伴一起开黑,没日没夜的在哪里撸树,挖矿,打僵尸什么的。那个时候制作出来一些白银套,黄金套都是很厉害的,然而在后来的水晶2022-11-222 -
![Project Dunk怎么玩? 玩法攻略大全[视频][多图]](/uploadfile/2022/1115/20221115051055165.jpg) Project Dunk怎么玩? 玩法攻略大全[视频][多图]Project Dunk怎么玩? 玩法攻略大全[视频][多图],ProjectDunk这款手游也是一款非常经典的游戏了,对于我们那些热爱打篮球的人来说也是一款非常不错的手游了!真实的篮球机制加上格斗的玩法那么会擦出什么样的火花呢?下面也是来跟小编一起看看这款游戏怎么玩吧?Projec2022-11-172
Project Dunk怎么玩? 玩法攻略大全[视频][多图]Project Dunk怎么玩? 玩法攻略大全[视频][多图],ProjectDunk这款手游也是一款非常经典的游戏了,对于我们那些热爱打篮球的人来说也是一款非常不错的手游了!真实的篮球机制加上格斗的玩法那么会擦出什么样的火花呢?下面也是来跟小编一起看看这款游戏怎么玩吧?Projec2022-11-172 -
![Project Dunk上线时间 游戏玩法介绍[视频][多图]](/uploadfile/2022/1115/20221115051059477.jpg) Project Dunk上线时间 游戏玩法介绍[视频][多图]Project Dunk上线时间 游戏玩法介绍[视频][多图],ProjectDunk这款游戏也是我们新一代的篮球加格斗类似的游戏。那么我们这款ProjectDunk游戏什么时候上线呢?怎么玩呢?下面也是来跟小编一起看看我们的具体玩法介绍吧。ProjectDunk上线时间:首先我们这2022-11-174
Project Dunk上线时间 游戏玩法介绍[视频][多图]Project Dunk上线时间 游戏玩法介绍[视频][多图],ProjectDunk这款游戏也是我们新一代的篮球加格斗类似的游戏。那么我们这款ProjectDunk游戏什么时候上线呢?怎么玩呢?下面也是来跟小编一起看看我们的具体玩法介绍吧。ProjectDunk上线时间:首先我们这2022-11-174
可多人联机的枪战游戏有哪些?什么枪战游戏可以多人联机玩?不少小伙伴都很喜欢热血的枪战类游戏,小编就给大家整理了枪战多人联机游戏大全。这些都是新上线的几款热血枪战手游,游戏中玩家可以和好友一块联机作战,这些游戏画面非常高清逼真,给玩家最真实的战场体验,游戏玩法精彩热血,玩家需要跟队友配合击败敌人,游戏中不定时会上线丰富的活动,大家参与活动就可以获得炫酷的皮肤,喜欢这类游戏的玩家千万不要错过了哦。